Si vous n’êtes pas développeur, vous ne savez peut-être pas comment créer un bouton efficace à l’aide des langages HTML et CSS. Rassurez-vous, vous n’en avez pas besoin ! Il existe des solutions pratiques et faciles d’utilisation pour créer un bouton gratuitement. Ces solutions sont disponibles en ligne et le plus souvent gratuitement !
L’importance des boutons sur un site web
Ça n’a l’air de rien, mais les boutons sur les sites web, c’est important. Pour la simple et bonne raison qu’ils servent à initier une action.
Par conséquent, ils font partie de ce qu’on appelle les CTA ou Call To Action. Ces appels à l’action du net sont utilisés pour attirer l’internaute et l’encourager ensuite à faire une action.
Ainsi, vous retrouvez ces CTA en fin d’articles sur les blogs ou sur des sites marchands. Vous pouvez souvent les trouver liés à une icône pour plusieurs usages : le panier, le compte client, la déconnexion etc.
Vous n’avez pas besoin de vendre un produit pour qu’un bouton soit important. S’il existe ce bouton, c’est que vous voulez qu’on appuie dessus !
Ainsi, il faut trouver un moyen de produire des boutons jolis et attractifs. C’est justement sur ce point que je vais vous conseiller.
Aussi, sachez qu’il est d’usage d’utiliser des boutons dans les e-mails ou les newsletter pour inciter à l’action.
Quels outils utiliser pour créer un bouton ?
Pour nos boutons, que recherchons-nous ?
D’abord, un logiciel qui est facile d’accès pour ne pas passer du temps inutilement à comprendre son fonctionnement.
Ensuite, si possible, ce logiciel doit être gratuit, car payer pour faire quelques boutons, c’est embêtant.
En effet, tout le monde ne crée pas de boutons dans un cadre professionnel. Ainsi, nul besoin de recourir forcément aux solutions les plus coûteuses. A vous de voir si avez besoin d’une solution payante, mais complète ou d’un outil gratuit et rapide.
Canva : un outil polyvalent

Je vais commencer en vous présentant l’outil Canva. Selon moi, c’est le meilleur outil disponible pour créer des boutons gratuitement.
L’avantage de Canva est qu’il permet de créer quasiment tout ce dont vous avez besoin pour votre site web : bannière, boutons, infographies, etc.
En outre, le site peut-être utilisé gratuitement. Une offre payante complémentaire est tout de même proposée pour ceux qui veulent aller plus loin.
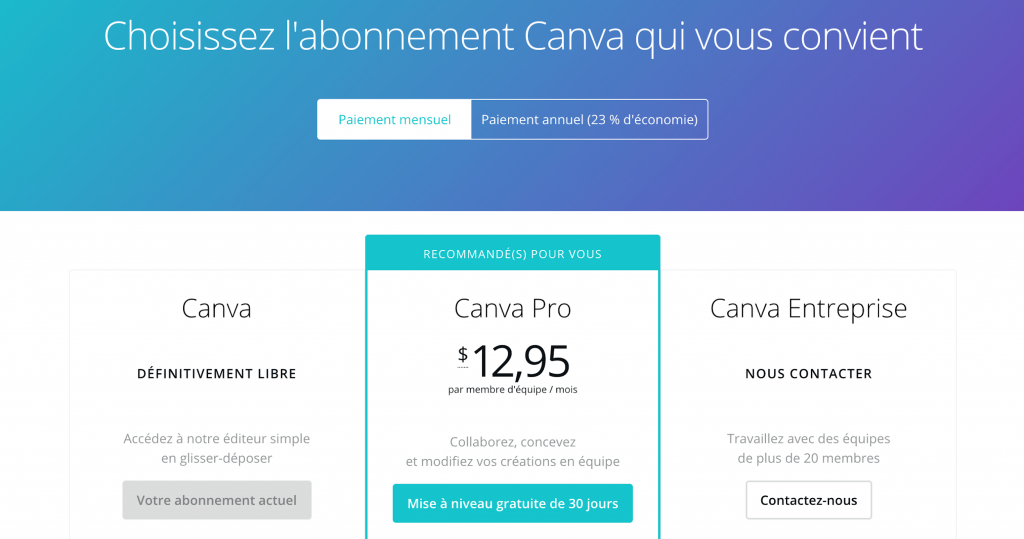
Vous pouvez essayer cette offre payante durant 30 jours sans frais supplémentaires. C’est idéal pour se faire une idée sans dépenser.
Ensuite, si vous désirez passer à l’offre payante nommée Canva Pro, le site propose une offre mensuelle ou une offre annuelle.

A vous de voir ce dont vous avez besoin 🙂
Créer un bouton avec Canva : les étapes
Pour commencer
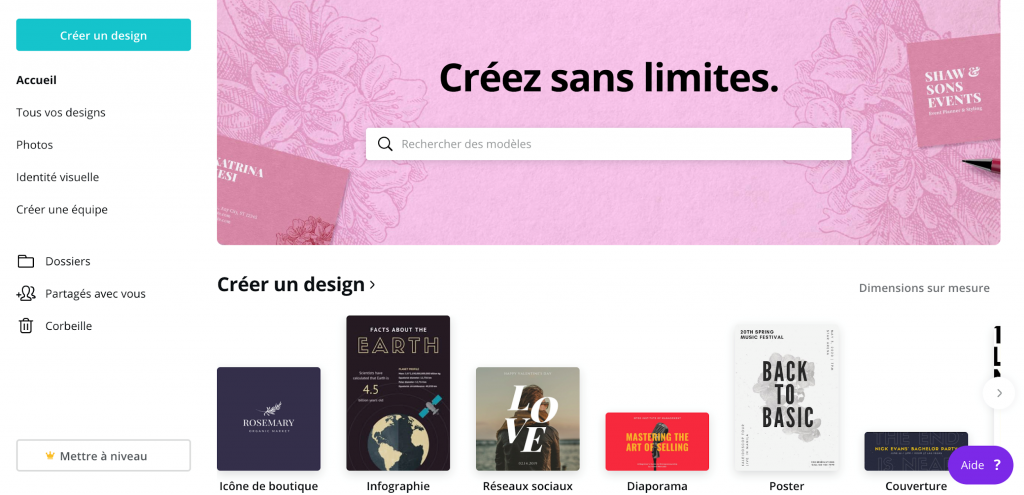
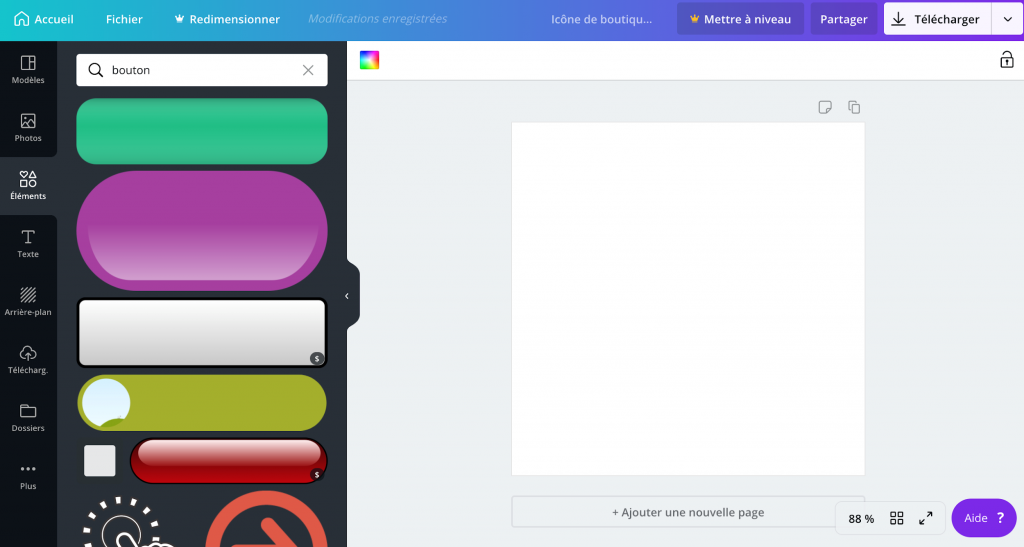
D’abord, connectez-vous si ce n’est pas déjà fait, choisissez n’importe quelle catégorie pour l’instant. Vous arriverez sur l’interface de création qui sera vide pour l’instant.

Cliquez ensuite sur « Éléments » dans la partie de gauche de l’écran. Enfin, dans la barre de recherche, tapez « bouton ».
Normalement, vous devriez voir la même chose que ce qui est affiché sur l’image suivante.

Choisir un template pour créer un bouton
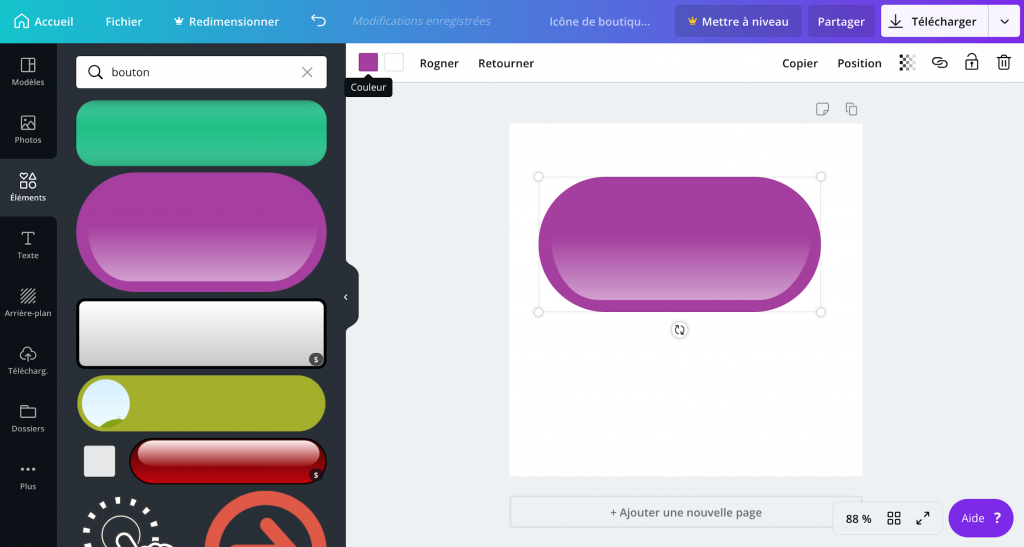
Choisissez un bouton qui vous plaît dans la liste à gauche puis faites un simple glisser-déposer pour l’amener dans l’interface de création située à droite.

Comme vous pouvez le voir sur l’image précédente, vous pouvez modifier la couleur du bouton en cliquant sur les petits carrés en haut à droite de l’interface de création. La couleur de votre bouton doit correspondre aux couleurs de votre site web pour garder une certaine harmonie !
Pour vous faciliter la tâche, j’ai laissé ma souris dessus et cela indique « Couleur ». Cliquez puis choisissez une couleur qui vous convient.
Modifier le bouton
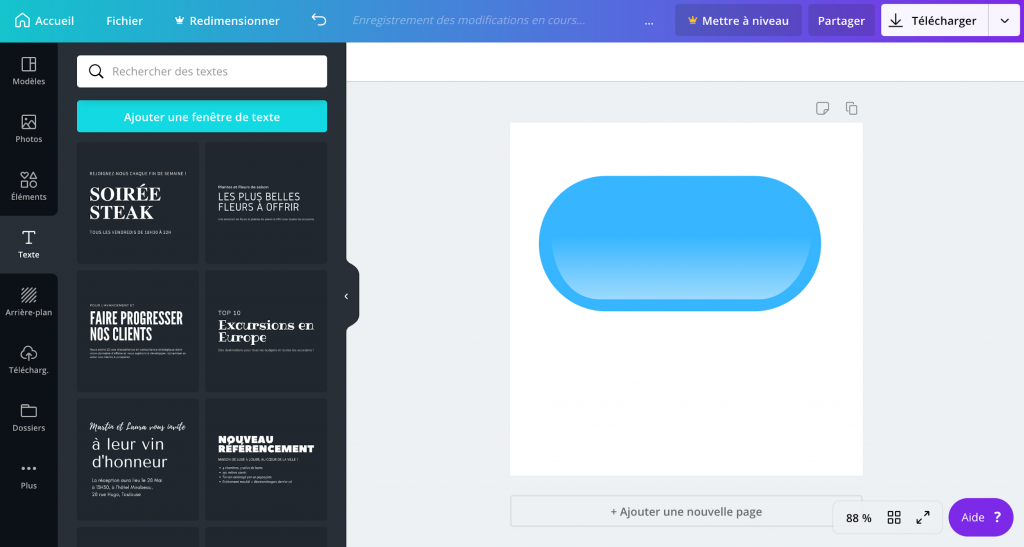
Le bouton a changé de couleur. Moi, j’ai choisi le bleu.

Dans un second temps, je décide d’ajouter du texte. Je clique donc sur “texte” dans la partie gauche de l’écran, comme on l’a fait pour “éléments”.
Pour ajouter une zone de texte, cliquez tout simplement sur « Ajouter une fenêtre de texte ». Vous pourrez alors, en utilisant la barre d’outils de l’interface de création, écrire du texte, modifier la police ou la couleur du texte.
Cela ne sera pas difficile si vous connaissez les logiciels de traitement de texte tel que Word ou Google Document.

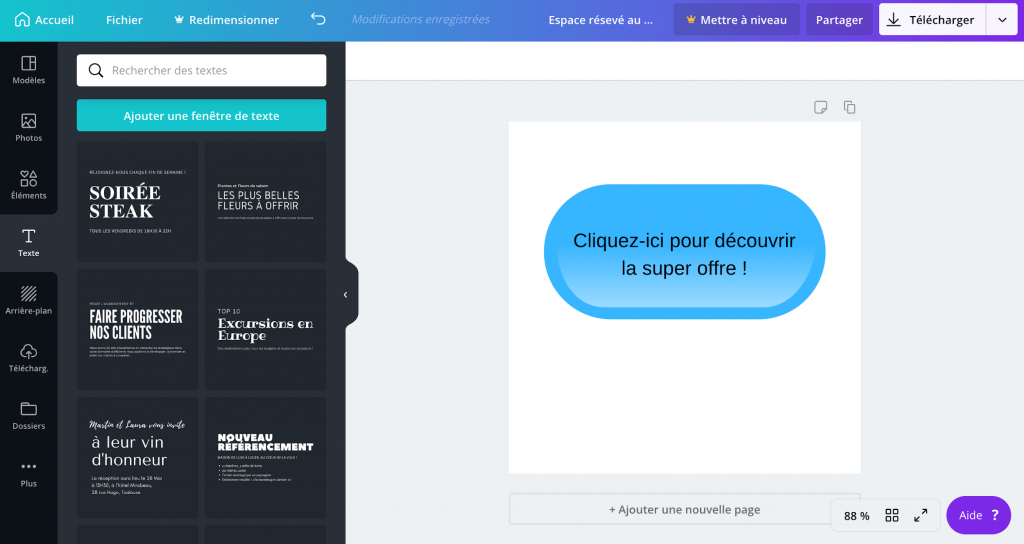
En voilà un joli bouton !
Voilà, j’ai un bouton. J’ai choisi le modèle, j’ai modifié sa couleur et ajouté du texte.
Bien entendu, vous pouvez le modifier à loisir en opérant de la même façon que nous venons de le faire pour chaque aspect du bouton.
Sites pour créer un bouton gratuitement en ligne
Je vous ai conseillé Canva, mais il existe d’autres sites de création de boutons en ligne. Je vous en ai listé quelques-uns. Vous pourrez ainsi vous faire votre propre idée.
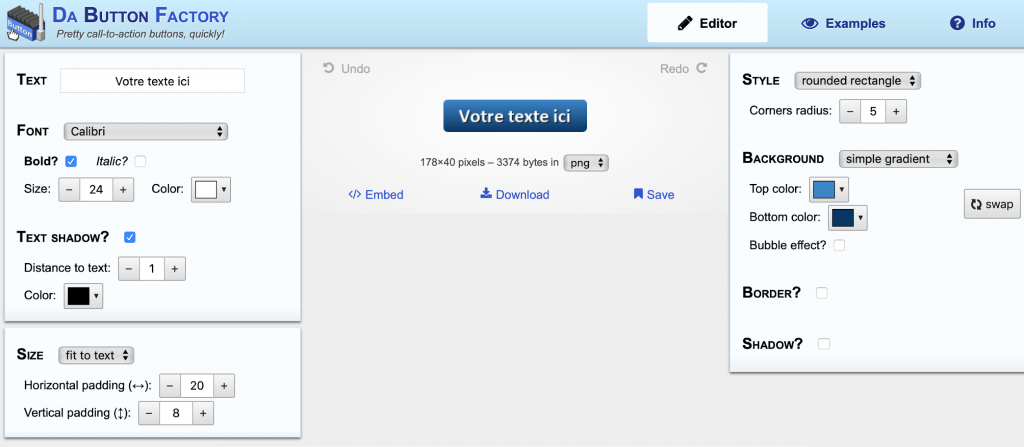
Da Button Factory

Da Button Factory propose l’essentiel pour créer un bouton rapidement en ligne.
L’outil de création n’est pas des plus esthétiques, mais c’est une solution rapide si vous ne voulez pas y passer beaucoup de temps.
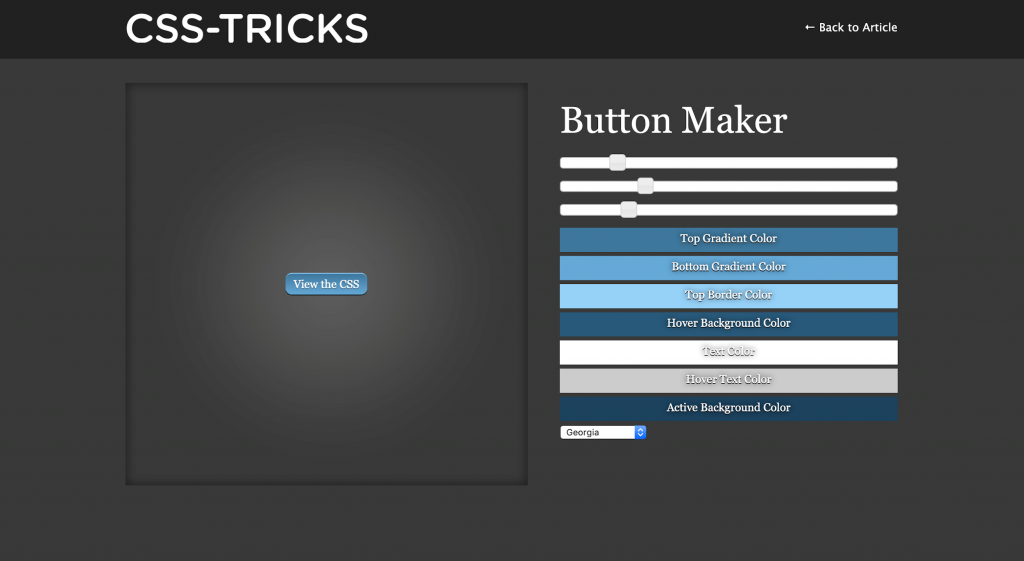
Button Maker

Comme l’outil précédent, Button Maker fait le choix de la sobriété. Si vous désirez utiliser cette page gratuite pour créer un bouton, il faudra modifier les options des boutons dans la partie droite.
Lorsque le résultat vous convient, il est possible d’obtenir le code bouton en CSS3 pour l’intégrer directement dans le code d’un site.
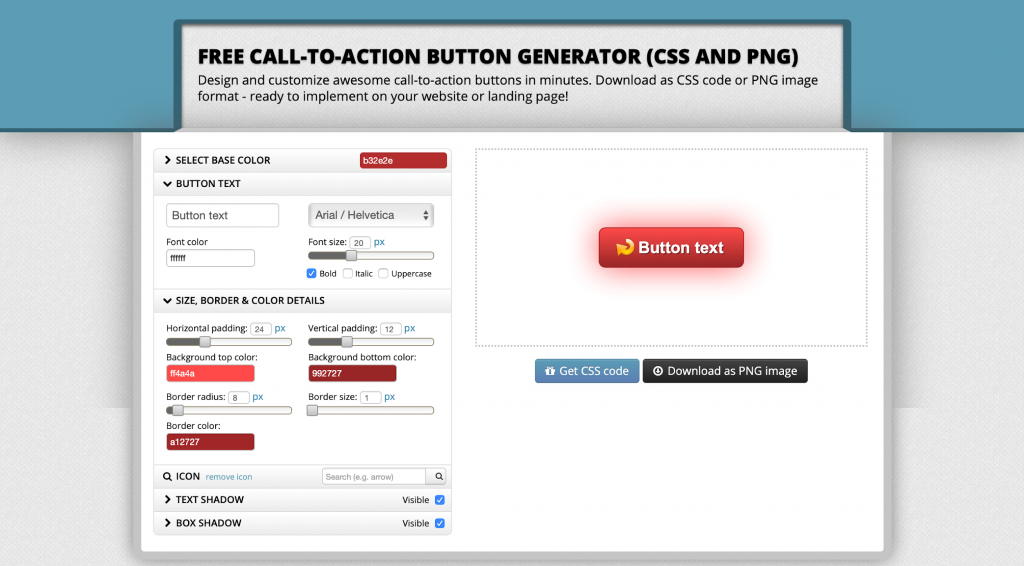
Button optimizer

Celui-ci est un peu plus complet. En effet, Button Optimizer dispose d’un plus grand nombre d’options.
Des options tels que border radius qui arrondit les angles du bouton sont par exemple plus facilement accessibles pour les débutants. Vous pouvez même ajouter une ombre à votre bouton si le cœur vous en dit.
Pour finir, vous pouvez télécharger votre bouton en image PNG.
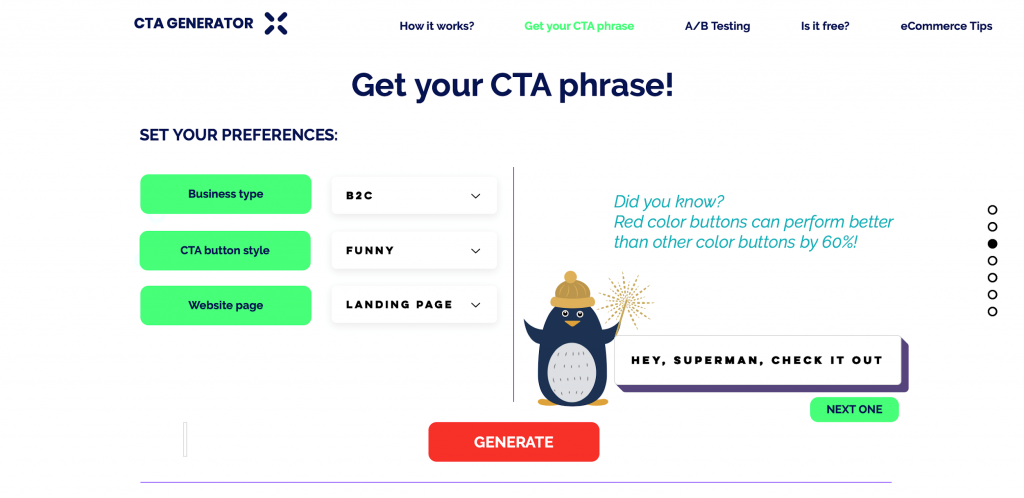
Ctagenerator

CTA Generator est un générateur de bouton très simple d’utilisation. Vous devez choisir vos préférences (type d’utilisation, style de bouton, etc.). Ensuite, cliquez sur le bouton « Generate ».
Ceci aura pour effet de modifier le bouton dans la partie de droite. Cet outil a surtout pour but de vous montrer l’effet que peut avoir un bouton avec tel ou tel CTA inscrit sur le bouton.
Créer un bouton : mon avis personnel
A titre personnel, je préfère Canva. la solution me semble plus complète et simple d’utilisation. Canva permet d’avoir des boutons de qualité professionnelle même en utilisant la version gratuite.
C’est donc un outil polyvalent d’autant que vous pouvez l’utiliser pour vos autres créations graphiques. C’est pour cette raison que je le place dans les meilleurs logiciels en ligne.
Cela dit, pour votre bouton, choisissez l’outil qui vous plaît le plus. Celui qui sera le plus adapté dépendra aussi de votre projet et de vos envies !